{ Layout Exercise. }
Part I
Complete challenges 2, 3, and 4 here
Part II
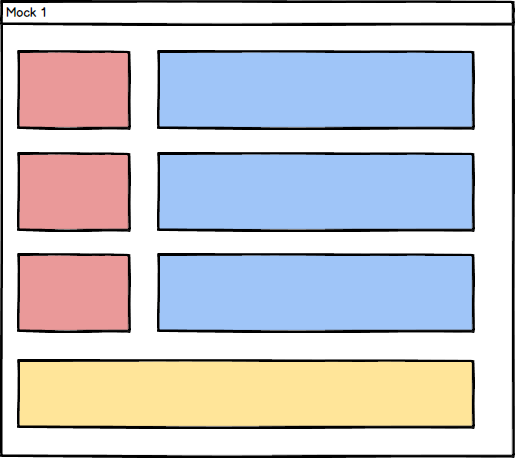
Write the necessary HTML and CSS to create the following layout. You can use floats, positioning or flexbox to solve these challenges.

Part III
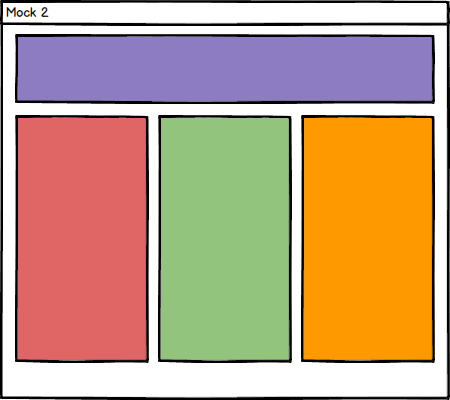
Write the necessary HTML and CSS to create the following layout. You can use floats, positioning or flexbox to solve these challenges.

Part IV
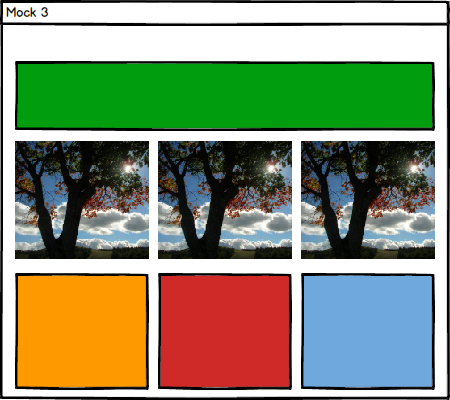
Write the necessary HTML and CSS to create the following layout. You can use floats, positioning or flexbox to solve these challenges.

Flexbox
- Complete Flexbox Defense
- Complete Flexbox Froggy
- Take one of the mocks you built before you knew about flexbox, and rebuild it using flexbox!
You can find the solutions here
