{ Intermediate jQuery Exercises. }
Part I
Now that you have learned a bit of jQuery, it's time to refactor an application from vanilla JS to use jQuery!
You can either use an application that you have built previously, like the Todo application, or if you're looking for more of a challenge, here's a browser game written entirely in vanilla JS.
Part 2
Build a list page where users can add and rate examples from a category (e.g. movies, albums, or sports). This page should include the following:
- A form, where you can add something to the list and rate it.
- A table of all of the things you've added.
- A delete button for each row of the table that lets you remove elements from the list.
- BONUS: a sorting feature, so you can sort entries in the table by their title or their rating. (To implement this you may need to research JavaScript's
sortmethod.)
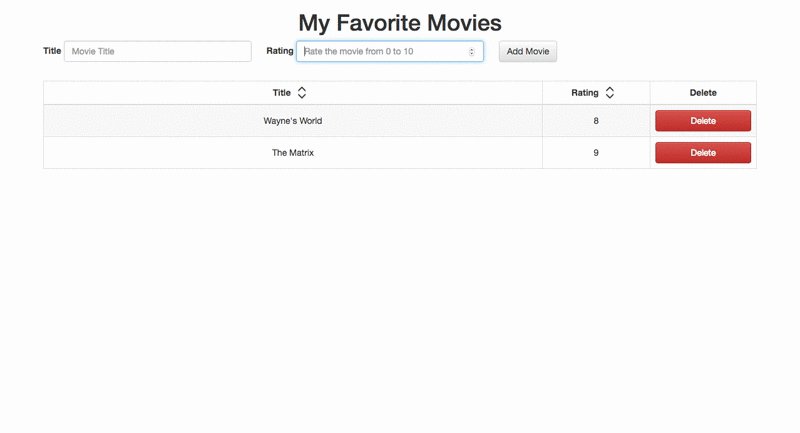
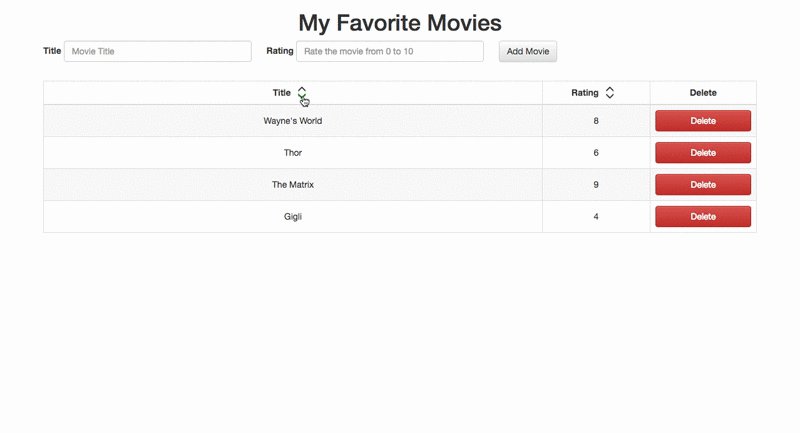
Here's an example of a movie list page (it includes Bootstrap for styling):

All DOM manipulation should be done using jQuery - don't use any vanilla JavaScript properties or methods to interact with the DOM!
For solutions to these exercises, click here.
When you're ready, move on to How the Web Works Introduction
